Creating a Layout
Constructing a Layout to meet your content display needs.
Creating custom Page Designs can help tailor a site's look and feel for specific content. You can design unique page structures and formatting, and control page elements for positioning and display.
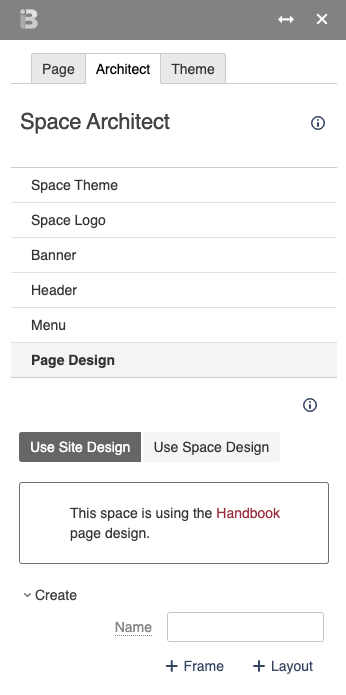
Open the Theme Press Designer and click the Architect Tab and open Page Designs
Under the list of existing layouts, click 'Create'
Add a Name and click '+Layout'
This action creates a copy of the existing default (site-wide) page layout that you can then edit and customize according to your needs. This new layout is an architect page that lives in the Theme Press Default Space.
Note that selecting '+Frame' creates a full-width page layout that's best used in cases where you want an entire page to be loaded as in an iFrame.
Customize the layout
On the newly created architect page, open the Theme Press Designer and click the "Layout Tab". In this tab you may add or remove layers, columns, and blocks as you see fit.
Customize the page elements
While in the Layout Tab in the Theme Press Designer, you can also click "Page Elements" and make selections on whether to show or hide certain items, including:
- Breadcrumbs
- Metadata
- Page Title
- Page Information
- Likes and Labels
- Comments
Use this Page Design on your site
You may now enable this Page Design on a page (or as a space or site default). See Changing the Page Design for instructions.