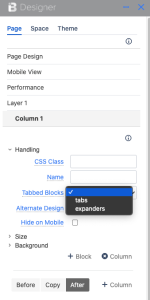
Click on the column where you'd like to format blocks.The designer accordion will open, displaying multiple expanders. Click on the 'Handling' expander.From the 'Tabbed Blocks' dropdown, select either 'tabs' or 'expanders'.Choose the blank option if you want to remove any styling.
|