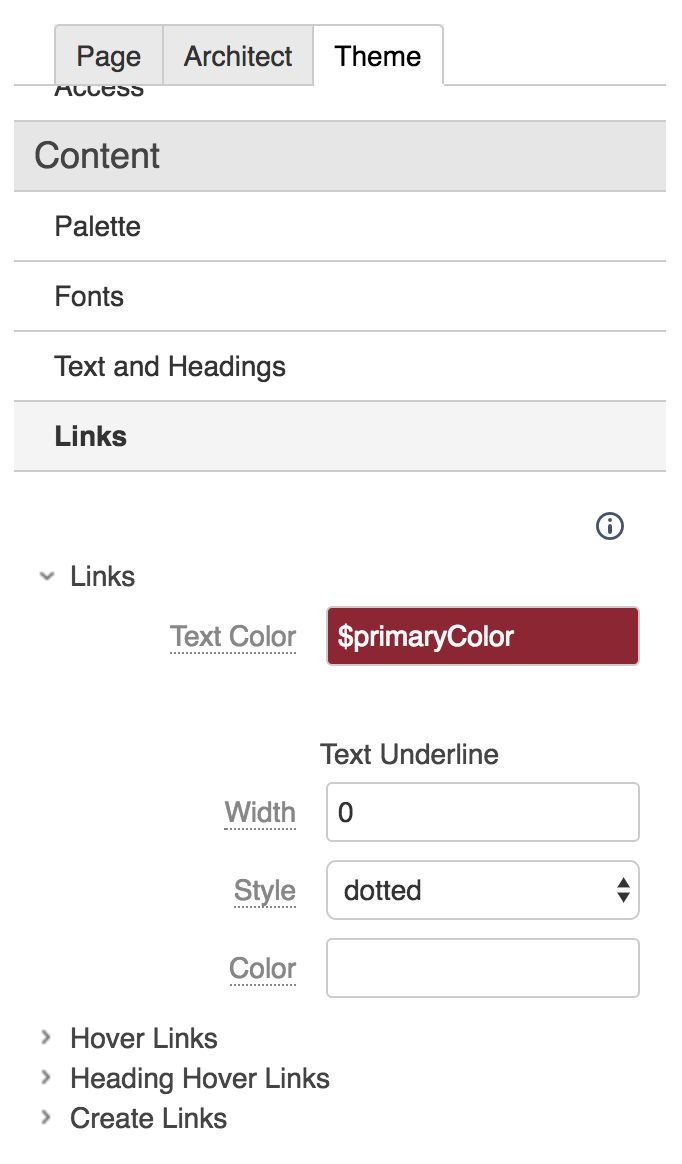
Branding your site might include theming your link's style. To define styling for linksThem Press Control Panel > Theme tab > Content expander > Links You can style the following:Links - Hover Links
- Heading Hover Links
Create Links
With these options:- Text color
- Width of text underline
- Style of line
- Color of line
|