Create your search filtersBefore labeling pages, blogs, or attachments, spend some time determining and crafting your taxonomy. Think about the different categories and filters that might apply as descriptive labels for your content. These categories are often a reflection of your organization's structure and concerns. Label your pagesOnce you have a working taxonomy, go back and label your pages using the filters from step one. Doing so now will pay dividends later, both for you as a content administrator and for users who wish to discover new content. Create a "discovery" pageWe encourage the use of home, landing, and special discovery pages where users can go to search, browse, and discover content. Targeted Search macros are purpose-built for this very function. Insert the Content Query macro and configure for table displayIn the Content Query macro parameters, under "Display", select "table". Then, under "Filter Groups" enter the names of the filter groups (aka taxonomy categories) you defined in step one. Each filter will correspond to a column in the table and a selectable "filter" dropdown on the page. | HTML Wrap |
|---|
|  Image Added Image Added
|
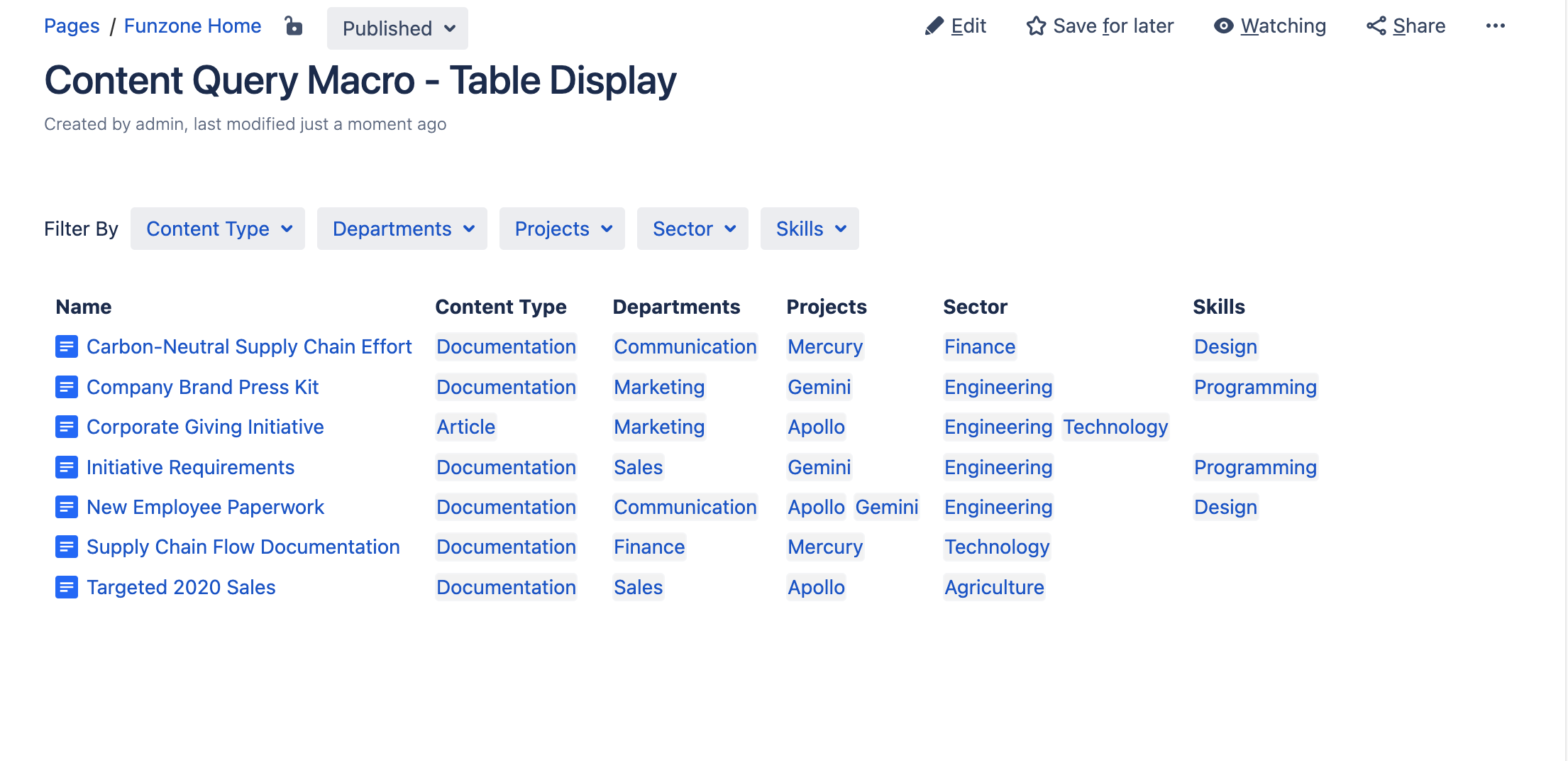
|