Open the Theme DesignerClick the "." hotkey to toggle open the Theme Press Designer. Ensure that the Designer is on the left side of the screen. If not, click the "Move Designer" button ↔ to move the Designer to the left side. You must be a system administrator or in a group with permission to access the designer. Click to open the "Search Panel" expanderPause to open the Search PanelIt is helpful to have the Search Panel open as you make visual changes so that you can see what's happening. To do so, click on the search input field on your page; typically this is via Targeted Search Field Macro input or a Targeted Search Link Macro button. | HTML Wrap |
|---|
| 
|
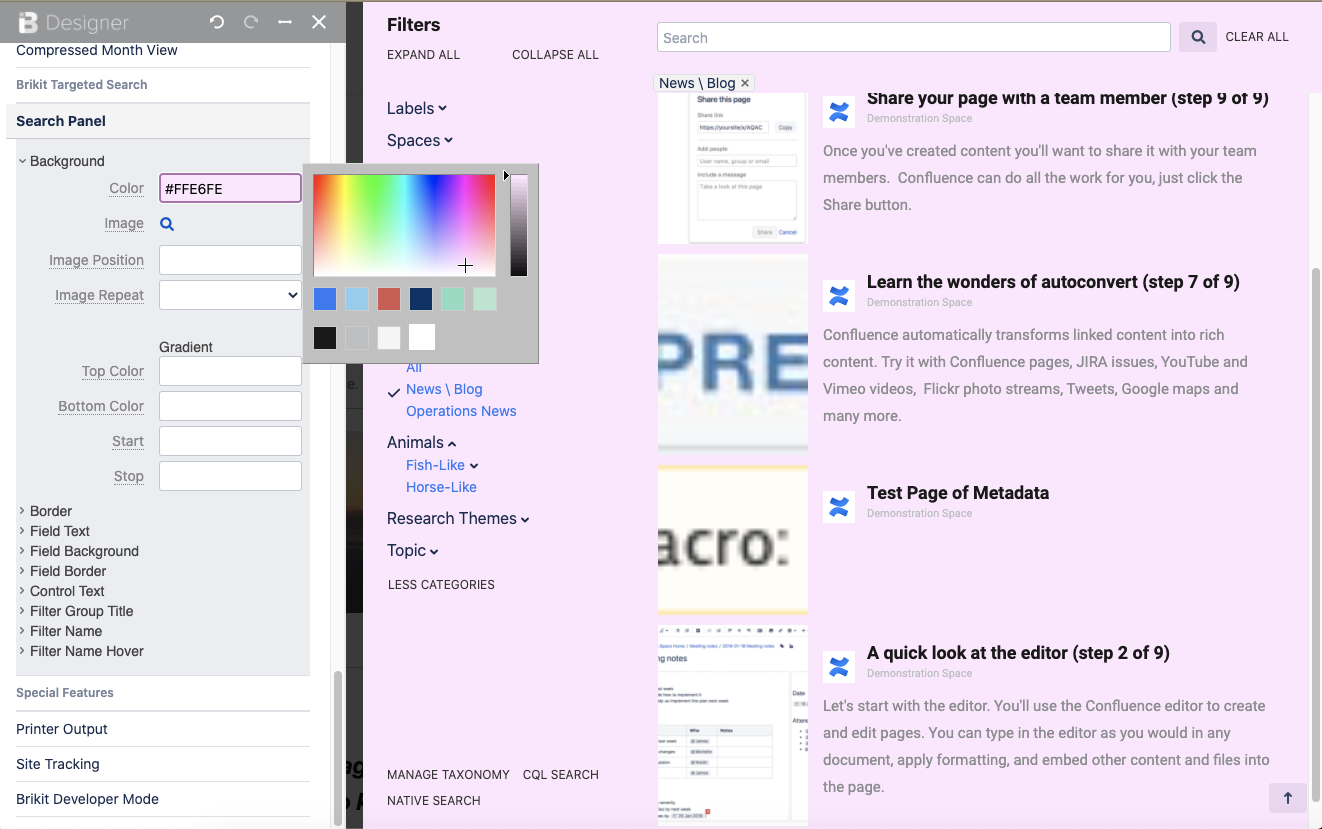
Edit the fields as you see fitYou can change the styling of the search field, panel background, filter groups and filters, and much more.
|