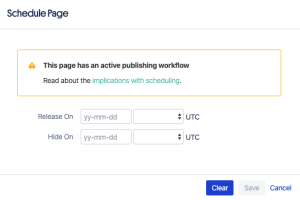
Navigate to the desired pageScheduling is set up on a per-page basis. For every page that you want scheduled, use these steps. (By scheduling a page, that page becomes a scheduled page, natch!) Click the ellipsis button and select 'Schedule Page'Enter a "Release On" date and timeUse the Date-picker and Time-picker dropdowns to select a Release Time. Note that these dates are relative to your Confluence timezone setting. (Need to Change your Timezone?). The page will be released on this date at that time. Note that if there is a workflow activated on the page, there are some viewing restriction implications that you should be aware of. | HTML Wrap |
|---|
| 
|
Enter a "Hide On" date and timeUse the Date-picker and Time-picker dropdowns to select a Hide Time. As with Release Time, the date and time are based on your timezone setting. The page will be hidden on this date at that time. Click saveBy entering the Release Time and Hide Time, you have created a scheduled window for this scheduled page. Now sit back and let the Content Flow Publisher do the work for you!
|