Using MacrosSeveral Brikit Macros, listed below, have a toggle option to display links as rich links. To do so, click the "Display as Rich Links" option in the macro parameters. (Other Rich Link-related toggle options include displaying site/space favicon and name.) | HTML Wrap |
|---|
| Macros with Rich Link CapabilityTheme Press - Attachment List Macro
- Children List Macro
- HTML Link Macro
Targeted Search + Theme Press - Content Query Macro
- Targeted Search Link Macro
- Targeted Search Field Macro
- Interactive Search Macro
|
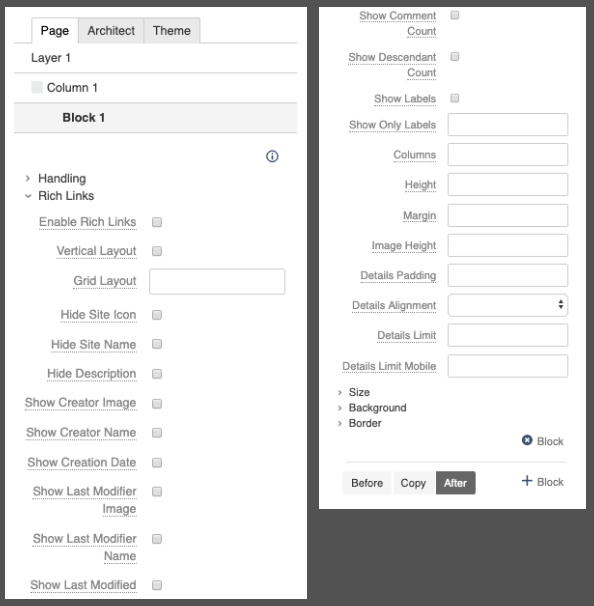
Using the DesignerLinks can also be styled as rich links on a block-by-block basis. This is done in the Designer by enabling Rich Links under the Rich Link expander on the containing block. When selected, all links inside the chosen block will be displayed as Rich Links. (This is not needed if they are already being rendered by Brikit macros, as above.) Many other design options are included in the Rich Link expander to help fine-tune display. | HTML Wrap |
|---|
| 
|
|