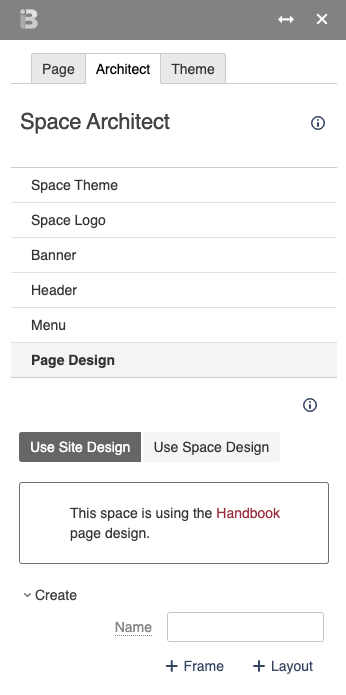
Open the Theme Press Designer and click the Architect Tab and open Page Designs| HTML Wrap |
|---|
| tag | span |
|---|
| class | product-navigation |
|---|
| Theme Press Designer → Architect Tab → Page Designs |
Under the list of existing layouts, click 'Create'Add a Name and click '+Layout'| HTML Wrap |
|---|
| 
|
This action creates a copy of the existing default (site-wide) page layout that you can then edit and customize according to your needs. This new layout is an architect page that lives in the Theme Press Default Space. Note that selecting '+Frame' creates a full-width page layout that's best used in cases where you want an entire page to be loaded as in an iFrame. Customize the layoutOn the newly created architect page, open the Theme Press Designer and click the "Layout Tab". In this tab you may add or remove layers, columns, and blocks as you see fit. Customize the page elementsWhile in the Layout Tab in the Theme Press Designer, you can also click "Page Elements" and make selections on whether to show or hide certain items, including: - Breadcrumbs
- Metadata
- Page Title
- Page Information
- Likes and Labels
- Comments
Use this Layout on your siteYou may now enable this Page Design Layout on a page (or as a space or site default). See Changing the Layout Design for instructions. |